যদি আপনি একজন ব্লগার তাহলে অবশই ইউটিউব এর ভিডিও নিজের আর্টিকেলে যোগ (embed) করার প্রয়োজন আপনার হতে পারে।
হতে পারে, আপনি নিজের ইউটিউবের চ্যানেলে আপলোড করা ভিডিও গুলো নিজের ব্লগের আর্টিকেলে দেখাতে চাইছেন।
বা হতে পারে, অন্যান্য যেকোনো ইউটিউবার দের ভিডিও গুলো নিজের আর্টিকেলে দেখাতে চাইছেন।
যেকোনো ক্ষেত্রেই, আপনার সেই YouTube video টিকে নিজের আর্টিকেলের মধ্যে embed করতেই হবে।
যদি আপনি নিজের ইউটিউব চ্যানেলের ভিডিও গুলো ব্লগের আর্টিকেলে এম্বেড করছেন,
তাহলে আপনার blog এবং YouTube channel দুটোর ক্ষেত্রেই লাভ হবে।
আপনি নিজের ব্লগের মাধ্যমে এম্বেড করা সেই ভিডিওতে প্রচুর ভিউস (views) পেয়ে যাবেন।
এতে, আপনার ইউটিউব চ্যানেলের watch-time এবং views বৃদ্ধি পাবে।
তাছাড়া, যদি ব্লগিং এর কথা বলা হয়, তাহলে আর্টিকেলের মধ্যে ইউটিউব ভিডিও এম্বেড করার ফলে আর্টিকেলের bounce rate কমে আসবে।
ফলে, সেই আর্টিকেল গুগল সার্চ ইঞ্জিনে অধিক ভালো করে র্যাংক (rank) করবে।
তবে কারণ বা লাভ যেটাই হোক, যদি আপনি নিজের ব্লগ পোস্ট এর মধ্যে ইউটিউব ভিডিও এম্বেড (embed) করতে চাইছেন,
তাহলে এই প্রক্রিয়া WordPress এবং Blogger দুটোর ক্ষেত্রেই অনেক সোজা।
সূচিপত্র:
ইউটিউব ভিডিও এম্বেড (embed) কিভাবে করব ?

ব্লগের আর্টিকেলে যেকোনো YouTube video embed করার ক্ষেত্রে আমাদের সর্বপ্রথমে সেই ভিডিওর HTML embed code কপি করতে হবে।
HTML embed code কপি করার পর সেই code আমাদের WordPress বা Blogger text editor এর মধ্যে পেস্ট (paste) করতে হবে।
কেবল এতটুকু কাজ করার পর, আপনার কপি করা কোড এর মাধ্যমে YouTube video আর্টিকেলের মধ্যে embed হয়ে যাবে।
তবে, এখন প্রশ্ন হলো যে “YouTube video এর html embed code কিভাবে copy করবেন ?”
চলুন, নিচে আমরা জেনেনেই কিভাবে।
How to copy html embed code from any YouTube video ?
সবচেয়ে প্রথমে আপনাকে নিজের কম্পিউটারের ব্রাউজার ওপেন করে YouTube.com এর ওয়েবসাইটে যেতে হবে।
এবার, আপনি যেই ইউটিউবের ভিডিও নিজের ব্লগের আর্টিকেলে এম্বেড করতে চাইছেন, সেই ভিডিওতে ক্লিক করুন।
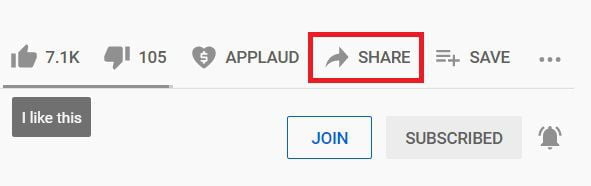
Video page টি open হওয়ার পর ভিডিওর টাইটেল এর ঠিক নিচের ভাগে দান দিকে আপনারা একটি “share” বাটন দেখবেন।

সরাসরি সেই share button এর মধ্যে ক্লিক করতে হবে।
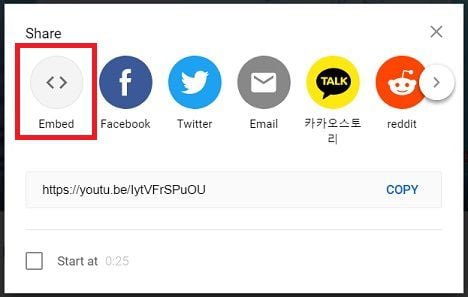
এখন, শেয়ার বাটনে ক্লিক করার পর পরের পেজে video sharing এর সাথে জড়িত কিছু options আপনাকে দেখানো হবে।

নিজের ব্লগ সাইটের আর্টিকেলের মধ্যে ভিডিও embed করার ক্ষেত্রে, আপনাকে সেই প্রথম “Embed” এর বাটনে ক্লিক করতে হবে।
ওপরে ছবিতে দেখলে ভালো করে বুঝতে পারবেন।
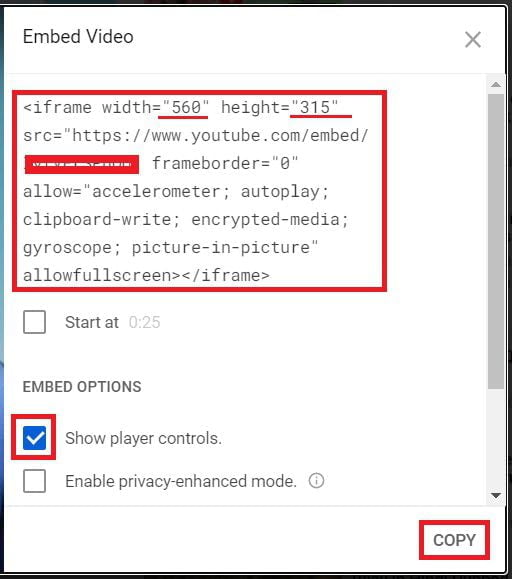
শেষে, Embed এর button এর মধ্যে click করার পর,
আপনাকে সেই ভিডিওর Embed code দেখিয়ে দেওয়া হবে।

ওপরে ছবিতে ভালো করে দেখলে বুঝতেই পারবেন যে আপনাকে একটি <iframe html code দিয়ে দেওয়া হবে।
এবার কোড টিকে নিজের ব্লগের আর্টিকেলে আপনার পেস্ট করতে হবে।
তবে, কোডটি ব্লগে পেস্ট করার আগে নিচে থাকা “copy” বাটনে ক্লিক করে এম্বেড কোড কপি করে নিন।
Note:
- আপনার ব্লগের পোস্ট বা আর্টিকেলে ভিডিওটির সাইজ কতটা বড় বা ছোট হবে, সেটা আপনি এম্বেড কোড এডিট করে সেট করতে পারবেন।
- কোড এর মধ্যে থাকা “width” এবং “height” এর সংখ্যা কমিয়ে বা বাড়িয়ে, ভিডিওর সাইজ কমাতে বা বাড়াতে পারবেন।
- “Show player controls” অপশনে ক্লিক করা থাকলে video player এর মধ্যে “Play, Volume, settings” ইত্যাদি দেখানো হবে।
- “Enable privacy-enhanced mode” এর অপশনে ক্লিক করা থাকলে, ইউটিউব ভিসিটরদের ততক্ষন পর্যন্ত ট্র্যাক (track) করবেনা, যতক্ষণ পর্যন্ত ভিডিওর play বাটনে ক্লিক করা না হবে।
নিজের সুবিধে হিসেবে options গুলো সিলেক্ট করে নেওয়ার পর আপনারা নিচে থাকা “Copy” লিংক এর মধ্যে ক্লিক করে html embed code টিকে কপি করে নিন।
YouTube Video Embed code কপি করে নেওয়ার পর আমাদের এখন একটাই জরুরি স্টেপ করে নিতে হবে।
সেটা হলো, “কপি করা কোড গুলোকে নিজের আর্টিকেলের পেজে পেস্ট করা”.
ওয়ার্ডপ্রেস এর মধ্যে ইউটিউবের ভিডিও যোগ করুন
এখন, যদি আপনি ওয়ার্ডপ্রেস ব্যবহার করে নিজের ব্লগ তৈরি করেছেন,
তাহলে নিচে দেওয়া প্রক্রিয়া ব্যবহার করে ওপরে কপি করা ভিডিও এম্বেড কোড আর্টিকেলের মধ্যে পেস্ট / যোগ করতে পারবেন।
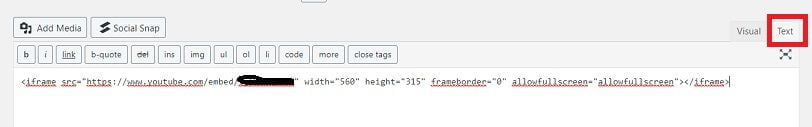
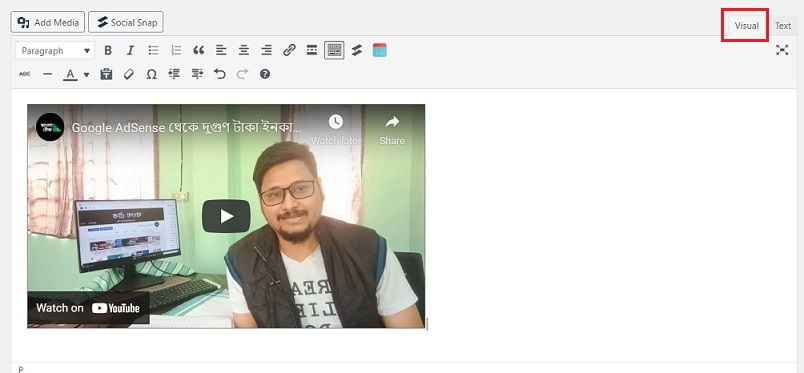
১. সবচেয়ে প্রথমে নিজের WordPress Post Editor এর মধ্যে গিয়ে সেখানে থাকা “Text” এর বাটনে ক্লিক করতে হবে।
২. WordPress text editor এর মধ্যে “visual” এবং “text” দুধরণের display আমরা পেয়ে থাকি।
৩. তবে, copy করা video embed code বা যেকোনো ধরণের html code নিজের আর্টিকেলে যোগ করতে হলে, আপনাকে প্রথমে “Text view” এর অপশনে ক্লিক করে নিতে হবে।

৪. এবার, সঠিক ভাবে নিজের html video embed code পেস্ট করুন।
৫. এখন, আবার “text” এর সাথেই থাকা “visual” এর মধ্যে ক্লিক করুন।

ওপরে ছবিতে দেখতেই পারছেন, visual button এর মধ্যে ক্লিক করার সাথে সাথে আমাদের Embed করা YouTube video show হয়ে গেছে।
এভাবেই, অনেক সহজে আপনি যেকোনো YouTube video নিজের ওয়ার্ডপ্রেস ব্লগের আর্টিকেল এর সাথে যোগ করতে পারবেন।
চলুন এখন আমরা জেনেনি কিভাবে ব্লগার (blogger) এর মধ্যে ভিডিও এম্বেড করতে হবে।
ব্লগার (Blogger) এর মধ্যে ইউটিউবের ভিডিও এম্বেড করুন
ব্লগার এর ক্ষেত্রেও আর্টিকেলের মধ্যে ইউটিউবের ভিডিও যোগ করার প্রক্রিয়া একি ধরণের।
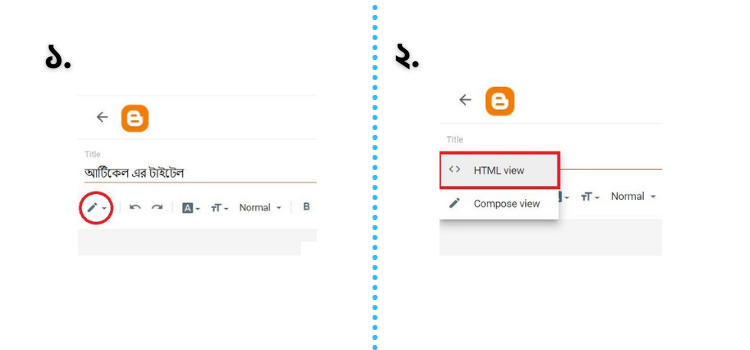
Blogger এর ক্ষেত্রেও আপনাকে পোস্ট এডিটর এর মধ্যে থেকে “HTML view” এর অপসন সিলেক্ট করতে হবে।

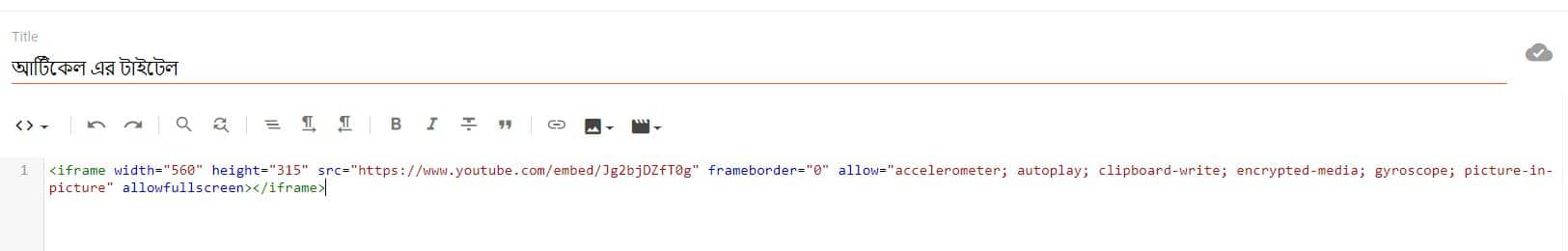
এবার আপনার blogger post editor এর মধ্যে আপনি সবটা HTML code এর সাথে দেখতে পাবেন।
তবে, এখন আপনার বিশেষ কিছু করতে হবেনা।
আপনি সোজা সেই কপি করা video embed code টিকে html editor এর মধ্যে paste করুন।

এবার, সঠিক ভাবে video embed code paste করার পর, আপনার আর্টিকেলের মধ্যে সেই ভিডিও যোগ হয়ে যাবে।
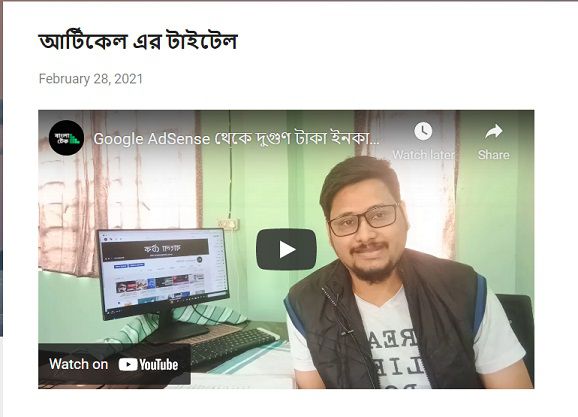
আপনি এখন আবার HTML view থেকে compose view এর মধ্যে ঘুরে যেতে পারেন।
এবার, আপনি আপনার আর্টিকেলের পেজটি preview করে দেখলেই সেই ভিডিওটি নিজের পোস্ট এর মধ্যে দেখতে পারবেন।

তাহলে বন্ধুরা, এভাবেই যেকোনো ইউটিউব ভিডিও আপনারা নিজের ব্লগার বা ওয়ার্ডপ্রেস আর্টিকেলের সাথে যোগ বা এম্বেড করতে পারবেন।
আশা করছি, আজকের এই ব্লগিং টিপ (blogging tips) আপনাদের ভালো লেগেছে।
আমি অবশই পরামর্শ দিবো, আপনি video iframe এর width এবং height নিজের হিসেবে মিলিয়ে অবশই নিবেন।
এতে, আপনার আর্টিকেল পেজ এর সাথে ভিডিওর সাইজ মিলিয়ে দেখাতে পারবেন।
তাছাড়া, WordPress এর Gutenberg editor যদি আপনি ব্যবহার করছে আর্টিকেল লিখার জন্যে,
তাহলে, সেখানে এতকিছু করতেই হবেনা।
সোজা, ভিডিওর URL address copy করে WordPress Gutenberg editor এর মধ্যে পেস্ট করলেই সেই ভিডিওর প্রিভিউ চলে আসবে।
যদি আমাদের আজকের আর্টিকেল, “How to embed any YouTube video in Blogger/WordPress” নিয়ে কোনো প্রশ্ন বা পরামর্শ থাকে,
তাহলে নিচে কমেন্ট করে অবশই জানিয়ে দিবেন।
অবশই পড়ুন:




Nice post!
আপনার লেখাটি পড়ে আমার অনেক ভাল লেগেছে।
আপনার লেখাটি হতে আমি জানতে পারলাম যে, কীভাবে যেকোর ইউটিউব ভিডিও ব্লগ সাইডে এম্বেড করতে হয়।
ধন্যবাদ আপনাকে